CSC 240: Computer Graphics
Lab 9: Phases of the Moon
in-class
Step 0: Modify the sphere
Download lab9.html and change the three.min.js path. When you open this file in a web browser, you should see something like this:

Step 1: Point Light
The next step is to comment out the ambient light and add a point light instead. Point lights are located at a specific point, and shine outwards in all directions. The arguments to the PointLight constructor are the color, intensity, and distance at which the light no longer as an affect. Its strength will gradually diminish until it is 0 at "distance" away from the light.
// point light
pointLight = new THREE.PointLight("green", 3, 150); // color, intensity, and distance
pointLight.position.set( ?, ?, ? );
scene.add(pointLight);
scene.add(new THREE.PointLightHelper(pointLight, 3)); // see where the light is
Using the code above to start, add this light and set a position for it (note the size of the sphere and make sure you move it enough to get it out of the sphere). The PointLightHelper is useful since it creates a shape at the point light so you can see where it is (can be removed later on). Test out a few different positions and make sure the results make sense.

Step 2: Directional light
Now comment out the point light and add a directional light. Directional lights are meant to mimic a light source that is so far away, the angle of the rays are parallel (kind of like a sun infinitely far away). So the position of the light is only used to change the direction, not the position in a traditional sense. Decide on position arguments that will make the light shine on the sphere.
// directional light
dirLight = new THREE.DirectionalLight("white", 1);
dirLight.position.set( ?, ?, ? );
scene.add(dirLight);
Step 3: Moving the light
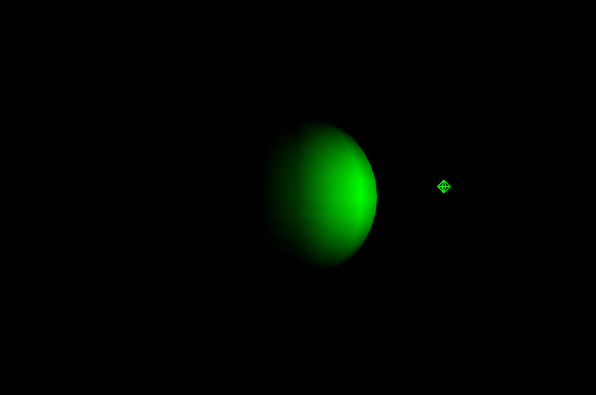
Finally we will update the position of this light to make it move in a circle about the origin, so that the sphere looks like a moon waxing and waning. Use Math.cos(...) and Math.sin(...) to reset the position of the directional light (inside the rendering loop). Each time the loop is called, update the global angle variable, then use this variable to reset the position. Here is one view of this animation in progress:

Finish Up
You do not have to turn this lab in, but make sure both you and your pair programming partner have a copy by the end of the lab. Homework 7 will continue the concepts in this lab.