CSC 240: Computer Graphics
Lab 6: 2D shapes and animations in OpenGL
Note: this lab will not be graded, but there will be some overlap with the first OpenGL homework.
- Download
lab6.py
and make sure you can run
python lab6.py
without any errors. A black window should come up with nothing on it. (Right now you'll probably have to right-click on the Python Launcher icon to close this window.) - In this framework, the origin (0,0) is in the middle of the
window. Implement the "square" function to draw a white square in
the middle of the window. Make sure to use glBegin and glEnd. You
can start with the vertex:
glVertex2f(-0.25, -0.25)
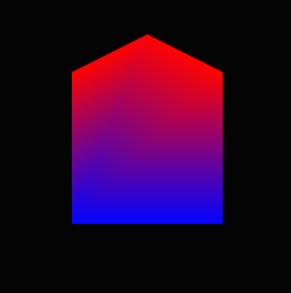
Uncomment the square() call in the display() function and run the program again. You should see the white square. - Implement the "house" function to make an image that looks like
the one below, using only one OpenGL primitive:

- Implement the "box" function to make an image that looks like
the one below, using only one OpenGL primitive:

- Transformations: use the glRotate method *before* the shape functions to add a rotation matrix to the matrix stack. How does this change the image? The display() method is called based on the timer method. Modify the global angle variable each time display() is called so that the shape looks like it's spinning.
- For the white square shape, use glTranslate and glRotate to make it look like it's rotating around one of its corners.